오늘은 스프링의 웹 개발 방법을 간단하게 확인해보는 시간을 가졌다!!
저번 블로그 👉👉
2022.10.05 - [스터디/스프링] - 스프링 공부 일지 - Thymeleaf 를 사용한 View 페이지 만들기!
스프링 공부 일지 - Thymeleaf 를 사용한 View 페이지 만들기!
오늘은 저번에 이어서 view 페이지를 만들어보고자 한다!!! 2022.08.06 - [스터디/스프링] - 스프링 공부 일지 - 스프링 프로젝트 처음 오픈!! 스프링 공부 일지 - 스프링 프로젝트 처음 오픈!! 오늘은
sleecode.tistory.com
Spring에서 웹 개발 방법은
크게 3가지로 분류할 수 있다!!!
- 정적 페이지
- 파일 그대로 웹 브라우저에 전달된다!

- MVC 모델과 템플릿 엔진
- Model - View - Controller 모델 형태
- 지난 번에 사용한 thymeleaf 같은 템플릿 엔진 사용
- jsp처럼 템플릿 엔진을 사용해서 서버에서 프로그래밍해서 전달해주는 형태
- HTML 페이지와 연결된다!
- return " [랜더링할 템플릿 이름] "
- viewResolver 사용
- API
- API로 클라이언트에 JSON(XML 등)으로 넘겨주는 형태
- @ResponseBody 를 사용하면 HTTP Body 데이터를 직접 넣어주겠다는 의미
- return [객체 or 문자열]
- HttpMessageConverter 사용
- 기본 문자 처리 -> HttpMessageConverter
- 기본 객체 처리 -> MappingJackson2HttpMessageConverter
- 객체 처리는 default가 JSON 형태로 바꿔준다
- 대표적 라이브러리에 Jackson과 Gson이 있음
각각의 방법에 대해서 예제를 작성해보면!!
- 정적 페이지 👉 저번 시간의 index.html
- MVC와 템플릿 엔진 👉 지난번의 hello-template.html
- API,, 는 지금부터 👇👇👇
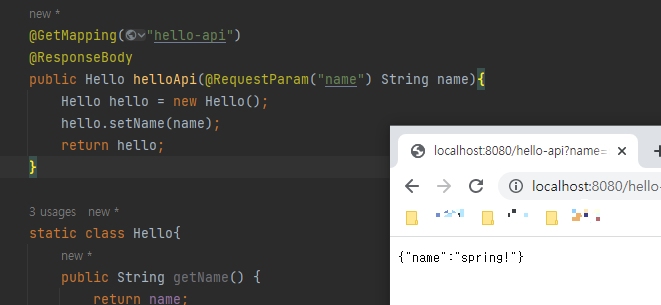
API
는 페이지로 연결되는 것이 아니라,
가지고 있는 데이터를 바로 넘겨주는 형태이다!!!
@ResponseBody 를 사용하면서 HTTP Body에 내용을 직접 반환한다!
이때 viewResolver 대신에 HttpMessageConverter가 동작하게 된다!
그리고 어떤 내용을 return 하냐에 따라서
문자 처리 👉 StringHttpMessageConverter
객체 처리 👉 MappinJackson2HttpMessageConverter
변환되어 전달하게 된다!!

객체 처리를 할 때,
Json, XML 등 모두 가능하지만
Default 가 Json 형태이다!!
그리고 Json의 대표 라이브러리에
- Jackson
- Gson
이 있다!!
빠밤!
이렇게 해서 스프링 웹 개발 방법에 대해 간단하게 알아봤다!!!
다음에는 회원정보 처리를 해보려고 한다 ^_^
오늘도 즐건 시간이었다😊😊😊
하즤만 이제 슬슬 귀찮아지기 시작해서
지원이랑 같이 체킹 해주기로 하길 잘한 것 같다...
제발 일주일 안으로 강의 다 듣기 완료하길!!!!!!!!
그럼 안녕🙌🙌🙌🙌🙌🙌🙌🙌🙌🙌🙌🙌🙌🙌
'스터디 > 스프링' 카테고리의 다른 글
| 스프링 공부 일지 - 웹 MVC 개발 (0) | 2022.11.01 |
|---|---|
| 스프링 공부 일지 - 스프링 빈과 의존관계? 그게 뭔데? (0) | 2022.10.19 |
| 스프링 공부 일지 - 간단한 회원 관리와 테스트 케이스 만들기!! (0) | 2022.10.09 |
| 스프링 공부 일지 - Thymeleaf 를 사용한 View 페이지 만들기! (0) | 2022.10.05 |
| 스프링 공부 일지 - 스프링 프로젝트 처음 오픈!! (0) | 2022.08.06 |